
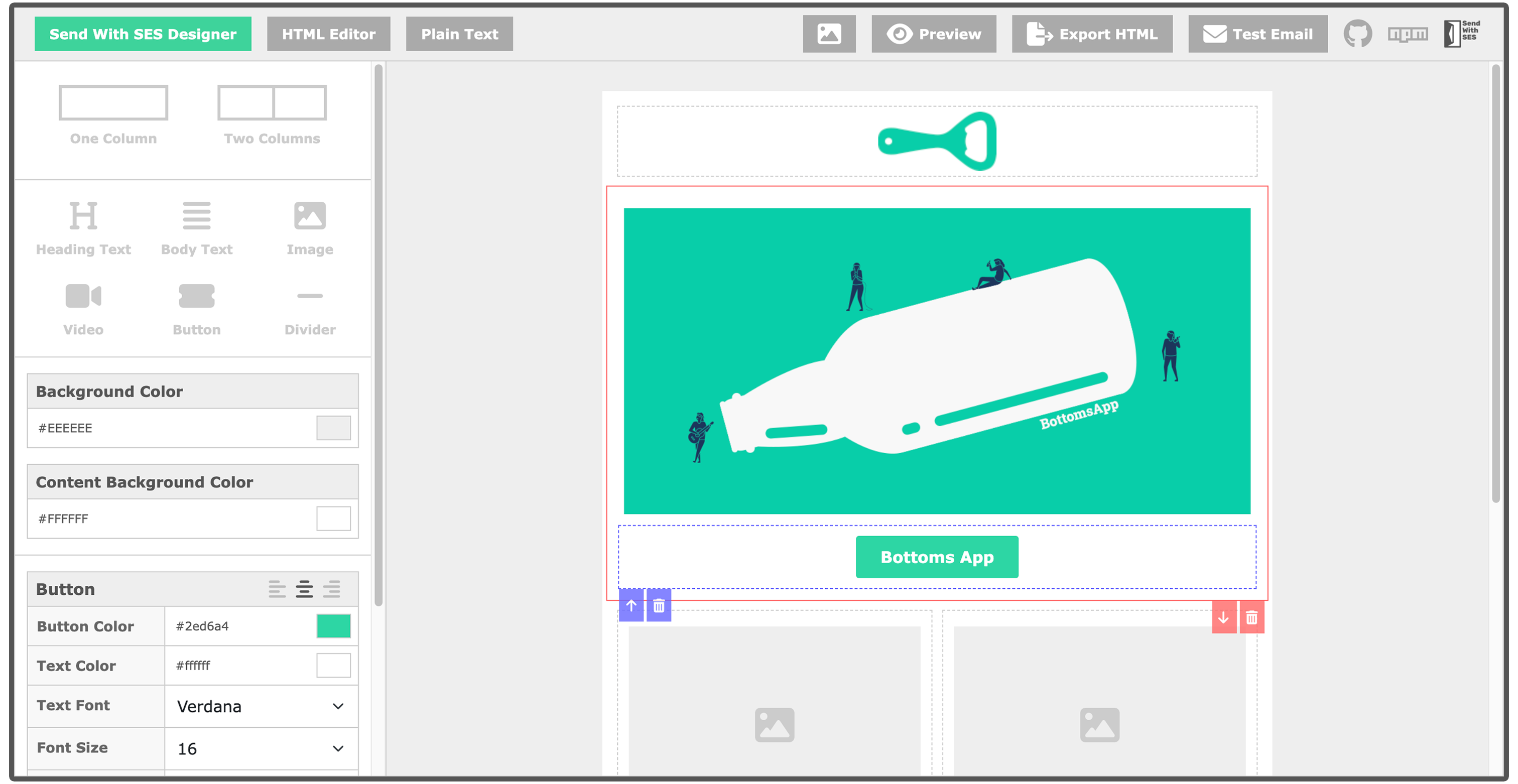
该电子邮件设计器最初是为了在SENDUNE(以前称为 Send With SES)中使用而构建的。
- 真正的开源:可以将其用于个人用途或商业用途或其他用途。
- 真正免费:因为那些声称“免费”的东西其实不是免费的。
- 确实有效:因为免费的那些似乎不起作用。
- 真正的 HTML:没有像 mjml 这样的中间代码管理员。
- 真正快速且轻便:因为您可以利用时间做更好的事情。
- 真正无代码:像专业人士一样进行设计,无需担心编码问题。我们的极简界面让您无后顾之忧。
- 真正民主:将 HTML 输出保存为模板并与任何电子邮件服务提供商一起使用。
提供三种模板类型,让您可以设计任何类型的交易或营销电子邮件。总之,您可以创建和保存无限数量的模板。
- 拖放设计器– 立即开始设计漂亮的电子邮件。
- HTML 代码编辑器– 重复使用您已有的 HTML 模板或从头开始编写代码。
- 纯文本电子邮件– “极简主义者”。这是为您准备的。
遵循一些基本规则来设计适用于几乎所有电子邮件客户端(网络和移动)的电子邮件。它建立在这些人所做的一些出色工作之上。
- 特德·戈斯 – https://www.cerberusemail.com
- 妮可·梅林 – https://www.emailwizardry.com.au
- 马克罗宾斯-https: //www.goodemailcode.com
使用https://designer.sendune.com上的现场演示进行尝试。您可以设计一个模板并向自己发送一封测试电子邮件。
通过 NPM 安装:
npm install @send-with-ses/ng-email-designer
或者通过 YARN:
yarn add @send-with-ses/ng-email-designer
您可以使用您选择的云存储(例如:AWS S3、Cloudflare R2、GCP Cloud Storage 等)来存储您的图像。请实现您的图像上传功能并将其提供给以下库(imageUploadTriggered/imageSelectionTriggered)。
<lib-email-designer #emailEditor class="px-0"
[type]="selectedTemplateType" [template]="selectedTemplate"
(imageSelectionTriggered)="onImageSelectionTrigger($event)"
(imageUploadTriggered)="onImageUploadTrigger($event)"
(emailContentChanged)="onEmailContentChange($event)"
>
</lib-email-designer>
单击此处获取更多文档
您可以进行一些更改,以使电子邮件设计器与您的网站颜色相匹配。
将以下样式导入到全局样式文件(例如,styles.scss):
@import '../node_modules/email-designer/src/lib/theme.scss';
@import '../node_modules/email-designer/src/lib/email-editor.css';
为了使电子邮件设计器与您网站的 UI 相匹配,请在您的 main.scss 或 style.scss 文件中包含以下内容并根据需要更改颜色。
:root {
--sws-icon-color: #ccc;
--sws-icon-hover-color: #555;
--sws-header-background: #eee;
--sws-header-text-color: #555;
--sws-border-color: #ccc;
}
仓库地址
GitHub:https://github.com/SendWithSES/Drag-and-Drop-Email-Designer
本网站所有资源及文章均源自互联网,经过我们的收集整理后呈现给用户。我们明确声明,本网站不直接参与任何资源的创作或制作过程,仅作为信息的传递者。若您发现本网站上的任何内容侵犯了您的合法权益(包括但不限于版权、商标权、专利权等),请立即通过以下联系方式与我们取得联系。在收到您的反馈并核实情况后,我们将迅速采取相应措施,包括但不限于删除侵权内容,以确保您的合法权益得到及时保护。
资源鉴别:本网站发布的资源可能包含水印、广告链接或其他引流信息,这是由资源原始来源决定的。我们提醒用户在使用这些资源时,应保持警惕,自行鉴别信息的真实性和适用性,避免受到不必要的干扰或误导。 非商业用途:本网站提供的资源仅供学习、研究及非商业性交流使用。我们鼓励用户尊重原创,支持正版。若您计划将本站资源用于商业目的,请务必先获得合法授权,否则因此产生的一切法律后果将由下载用户自行承担。
为了更好地服务用户,解决您在使用本网站过程中可能遇到的问题或反馈侵权信息,我们提供了以下联系方式(请将“#”替换为“@”后使用): 联系方式:contact#kukaylib.com
本网站致力于为用户提供高质量的信息服务,但对于因网络状况、第三方干扰、不可抗力等因素导致的服务中断、数据丢失、信息错误等问题,本网站不承担任何责任。同时,本网站对于用户在使用本站资源过程中可能产生的任何直接、间接、偶然、特殊或惩罚性损失,也不承担任何法律责任。 请用户在使用本网站时,务必遵守相关法律法规及道德准则,自行承担因使用本站资源而产生的所有风险和后果。
本网站有权随时更新或修订本免责声明,更新或修订后的免责声明一经发布即具有法律效力。用户应定期访问本页面以了解最新的免责声明内容。 感谢您对本网站的理解与支持!我们将继续努力,为用户提供更加优质、便捷的信息服务。

评论(0)